Mørk tekst på blå bakgrunn

Fargepaletten er et viktig grafisk virkemiddel i identiteten vår. Det er viktig at fargene brukes riktig og med omhu, for å oppnå et gjenkjennelig uttrykk.
Fargene har gode kontraster som til sammen gir et lekent og livlig uttrykk. I tillegg symboliserer fargene noen av verdiene vi står for.
Når det er snakk om kjernekommunikasjon, skal vi prøve å forholde oss til disse hovedfargene.
Primærfargene er de mest sentrale fargene i Entur.
HEX
#181C56RGB
24, 28, 86CMYK
100, 95, 0, 45PMS-C
273HEX
#ff5959RGB
255, 89, 89CMYK
0, 80, 60, 0PMS-C
178HEX
#ffffffRGB
255, 255, 255CMYK
0, 0, 0, 0PMS-C
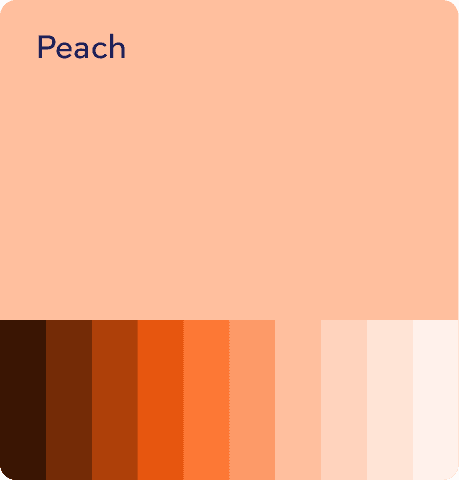
-Sekundærpaletten brukes primært dekorativt og tilfører visuell dybde.
HEX
#ffbf9eRGB
255, 191, 158CMYK
0, 30, 40, 0PMS-C
162HEX
#aeb7e2RGB
255, 89, 89CMYK
0, 80, 60, 0PMS-C
178På trykte flater skal merkevaren vår være tydelig og lett gjenkjennelig. Vi skal fremstå som profesjonelle, men kan gjerne være lekne i uttrykket der det passer.
Kjernefargene skal alltid være med i designet – de bygger identitet og styrker gjenkjennelsen, uansett format. Sekundærfargene brukes som støtte for å skape dybde og variasjon.
I trykk har vi mer rom for å eksperimentere med farger, former og typografi, og skape energi og visuell interesse. Vi bruker også tekst som et grafisk virkemiddel, med ulike farger og vekter for å fremheve budskap.
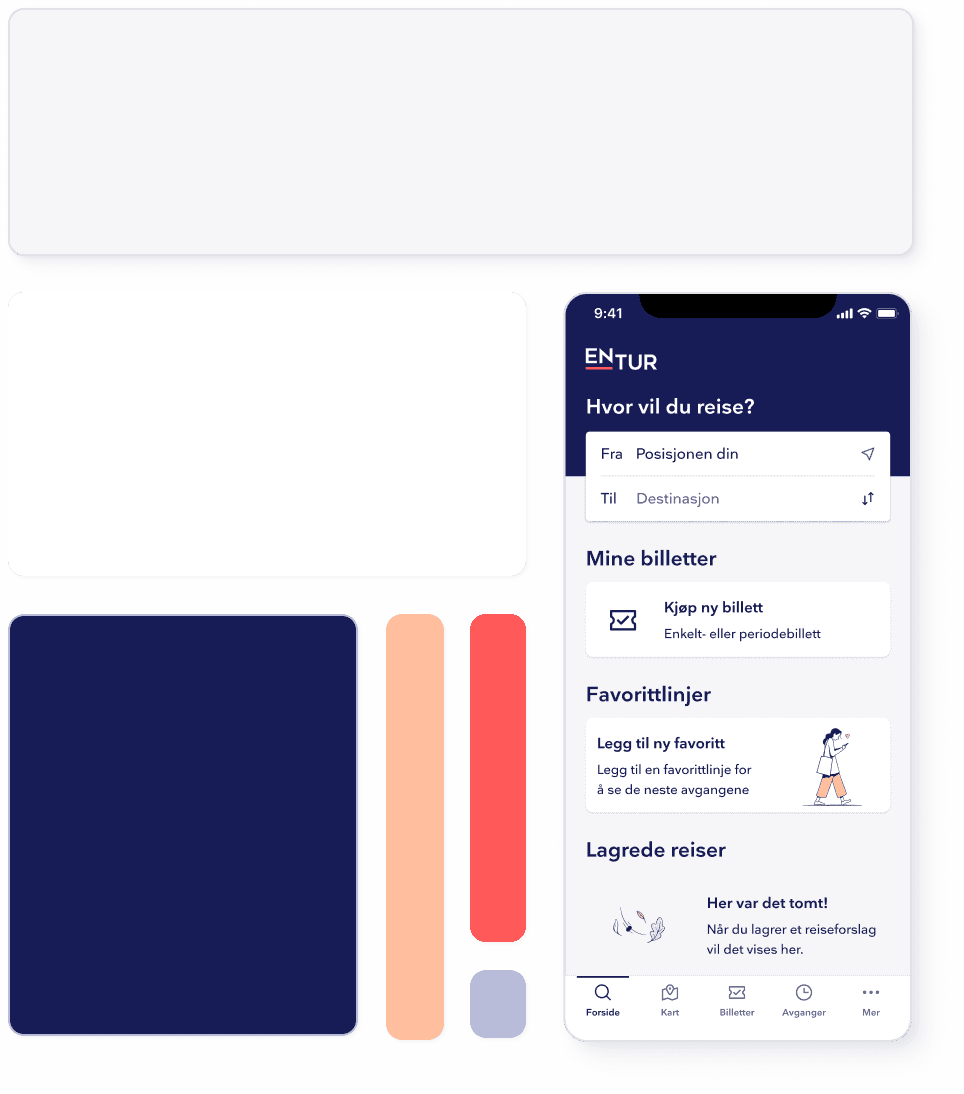
For digitale flate holder et rent og enkelt uttrykk, der blått og hvitt dominerer. Korall brukes som støtteelement for å forsterke merkevaren, og sekundærfargene støtter opp om enkelte designelementer for å skape dybde og variasjon.
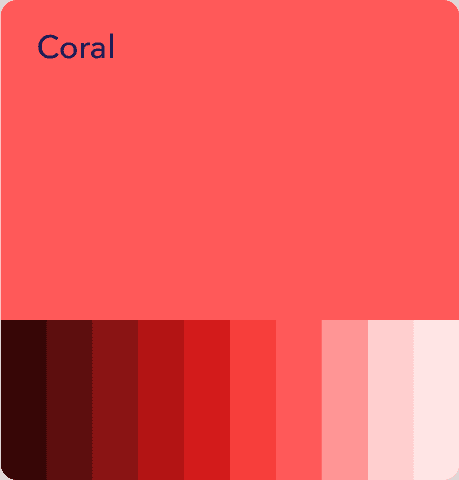
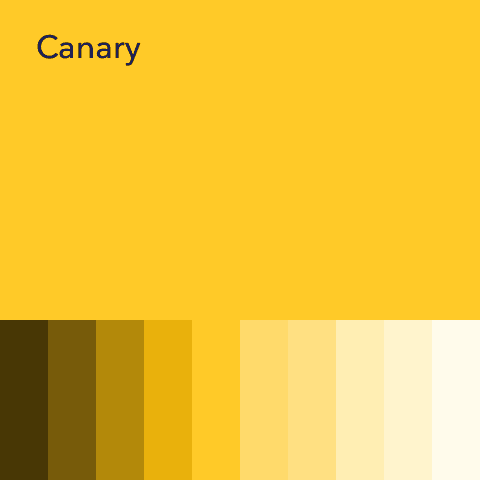
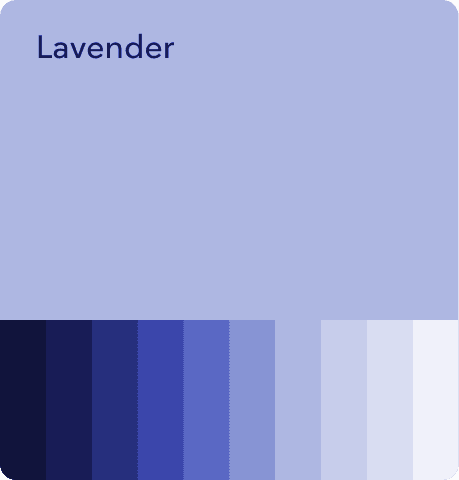
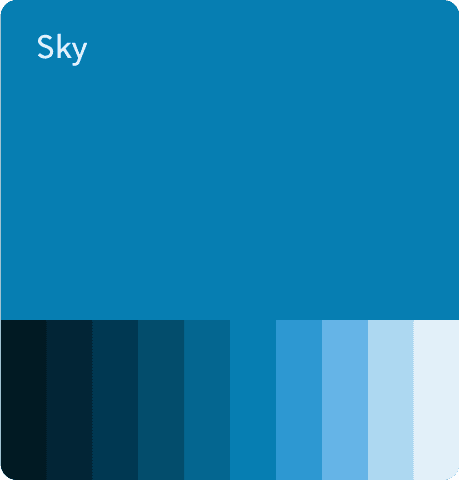
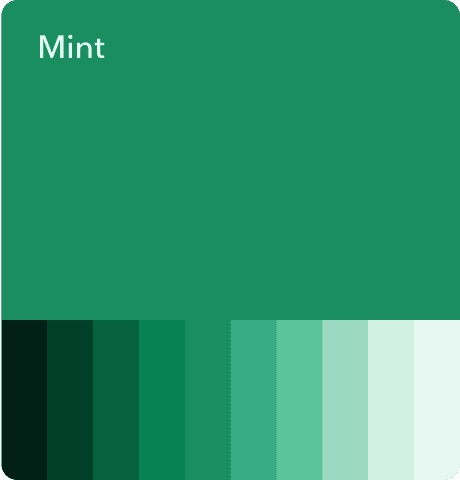
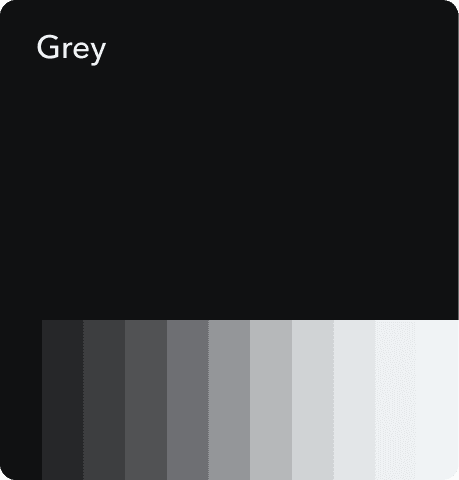
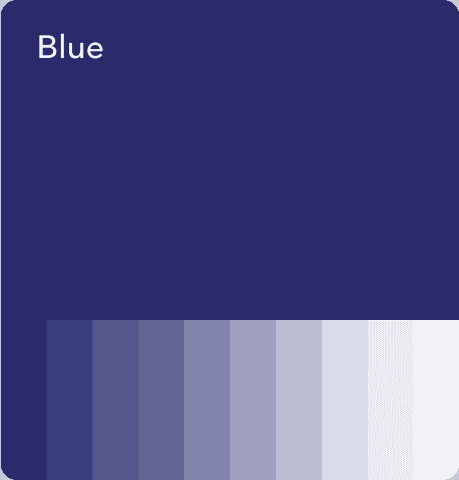
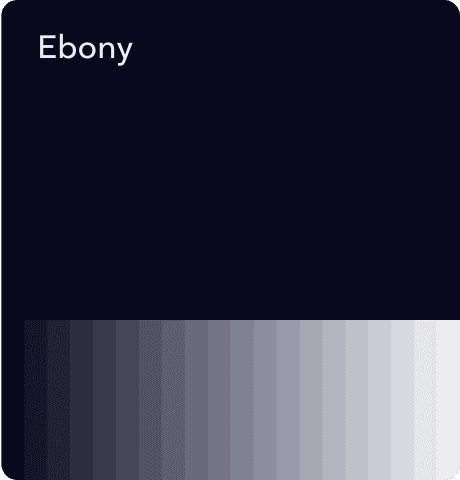
Her har vi utvidet fargepaletten med flere nyanser av kjerne- og sekundærfargene, samt egne statusfarger og transportsfarger. Dette gir større fleksibilitet og gjør det mulig å tilpasse designet etter funksjon og de forventningene man har til digitale grensesnitt.
Sammenlignet med trykk, skal det digitale uttrykket være mer nedtonet – her er det innholdet som skal være i fokus. Designet skal gjøre det enkelt å bruke og forstå, uten å konkurrere med budskapet.
Hvordan fargene vektes er en viktig del av å skape det ønskede uttrykket for Entur. Hovedfargene er (blue), (white) og (coral), og disse burde alltid være med. Korallfargen er vektet lavt, men er viktig og skal alltid være tilstede i uttak. Den brukes ofte til detaljer, til tider så detaljert som bare i logo.
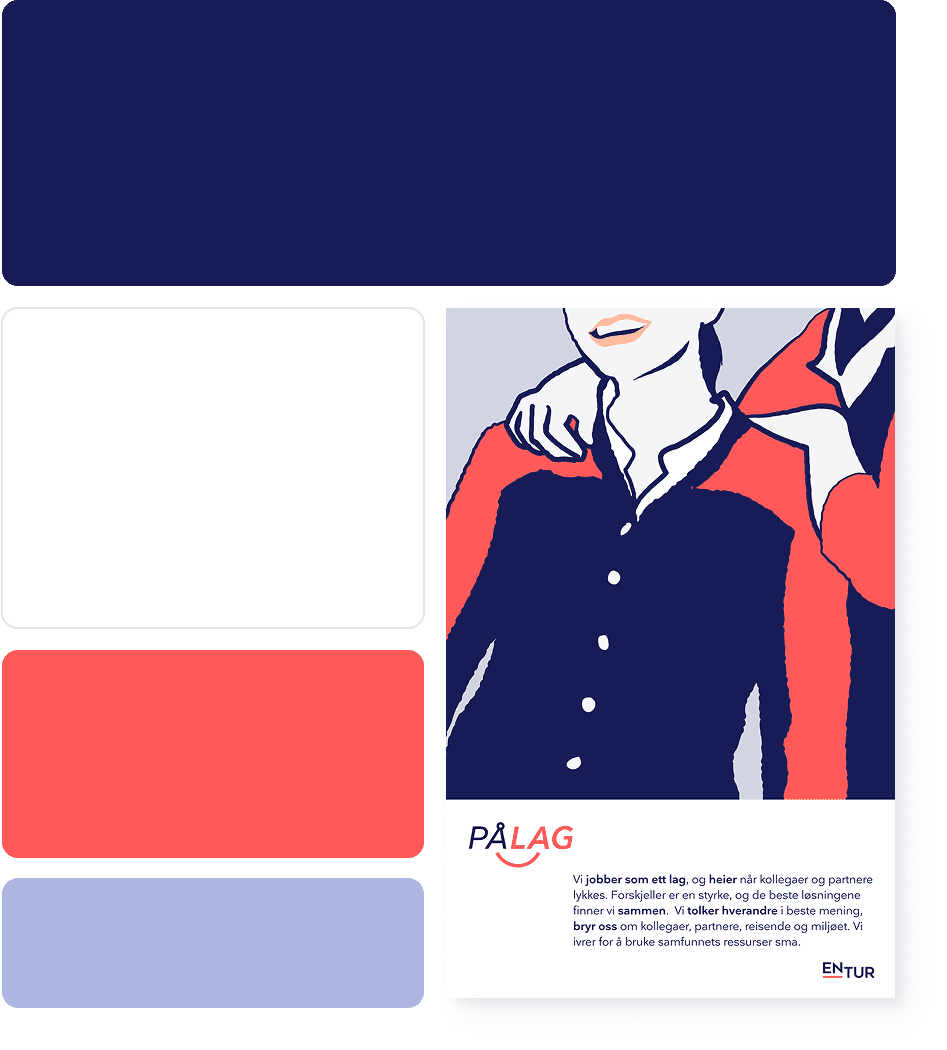
Entur verdi plakat
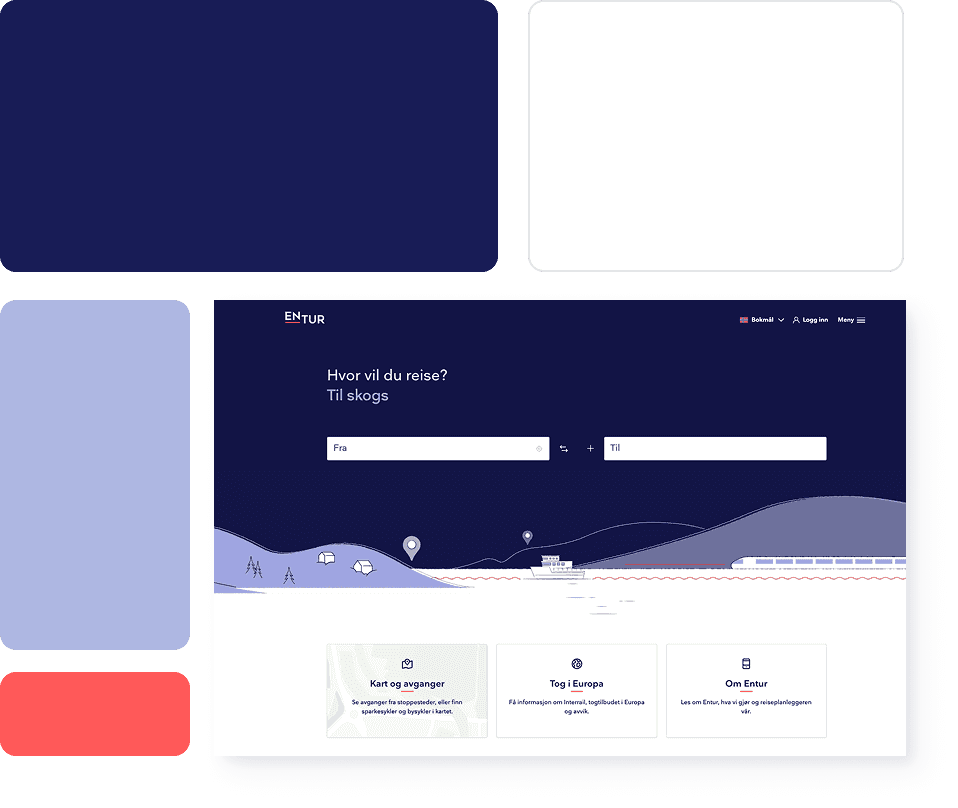
Entur app
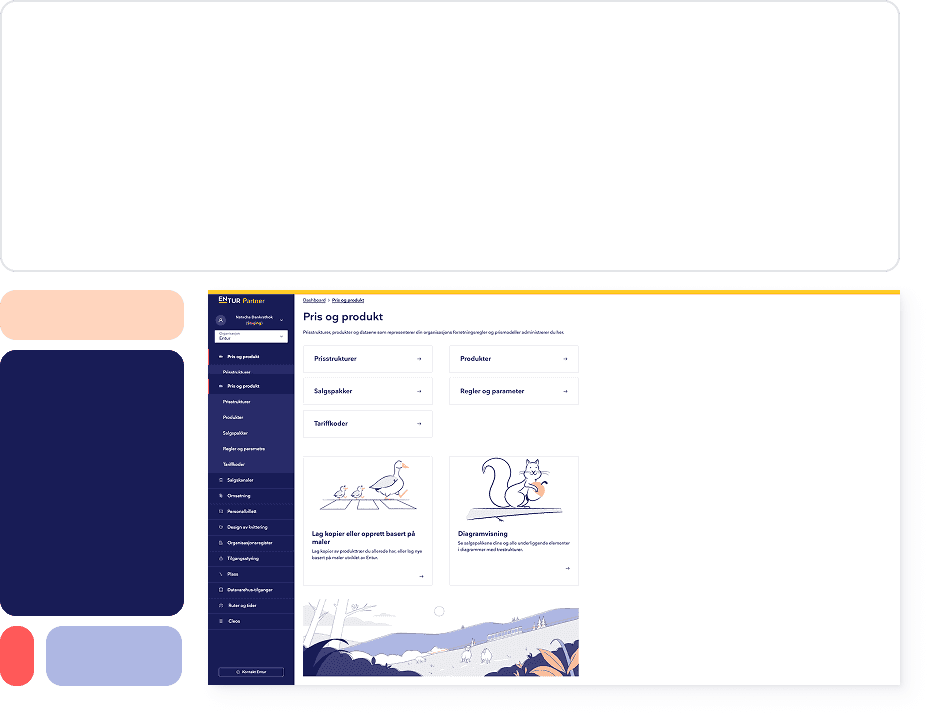
Entur interne applikasjoner
Entur web
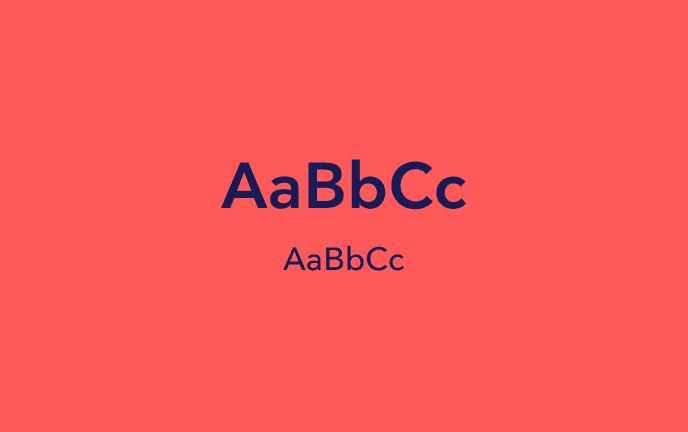
Mørk tekst på blå bakgrunn
Korall som bakgrunn
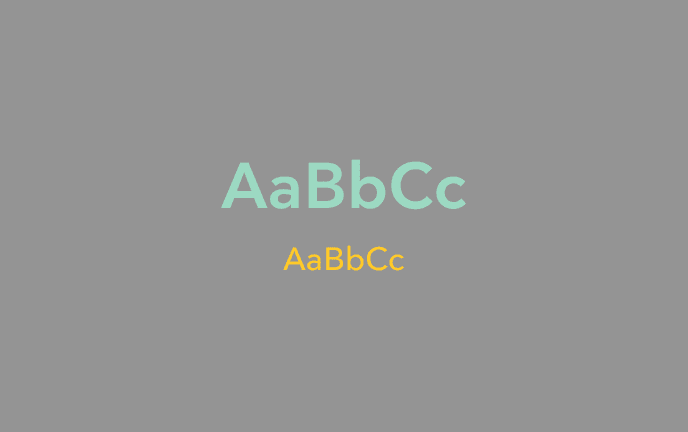
Kombinasjoner som ikke er identitetsbærende
Peach farge på lys bakgrunn
Farge er avgjørende for god lesbarhet, uansett hvor og hvordan designet brukes – enten det er i animasjon, print, datavisualisering eller brukergrensesnitt. Hvis fargene ikke har tilstrekkelig kontrast i lysstyrke eller nyanse, kan det bli vanskelig for svaksynte å skille mellom tekst og grafiske elementer. Sørg for at fargevalgene dine støtter både budskapet og brukeropplevelsen – ikke svekker dem.
Når du bruker farger på tekst eller elementer mot en bakgrunn, må du passe på at det er god nok kontrast for at innholdet skal være lett å lese.
Kontrastkravene er:
Derfor er det viktig å teste med en kontrastsjekker for å sikre at kombinasjonen oppfyller kravene.
Les mer om kontrastkrav for farger på Universell utforming siden og bruk vår Color Contrast Checker for å hjelpe deg med å bestemme lesbarheten til tekst og kontrasten til grafiske objekter.
I Entur bruker vi fargenyanser både i oppbyggingen av komponenter og i visualiseringer eller workshopmateriale. For å se hele spekteret av fargekoder, gå til tokens.